Web Development Trends: What Every Design Agency Should Know
The digital landscape is constantly evolving, and with it, the way we design and develop websites and applications. Staying ahead of these trends is crucial for any design agency that wants to remain competitive and offer its clients the best possible solutions. So, buckle up, because we're diving into the hottest web development trends that every design agency should know in 2024:
1. The Rise of Serverless Architecture:
Gone are the days of managing complex server infrastructure. Serverless architecture is taking over, allowing agencies to focus on building applications without worrying about servers, scaling, or maintenance. This translates to faster development cycles, reduced costs, and improved scalability for clients.
What is serverless architecture? Imagine building a website without wrestling with servers! Serverless architecture does exactly that. Instead of managing servers yourself, you focus on writing code, while a cloud platform handles the behind-the-scenes infrastructure.
Think of it like a magic kitchen that automatically fires up ovens, cooks your recipes (your code!), and scales effortlessly based on demand. No more server setup, maintenance, or worrying about costs when traffic spikes. You just write great code, and the platform handles the rest, making development faster, cheaper, and more reliable. It's a game-changer for building modern apps and websites!
Example: Netlify
Netlify is a popular serverless platform that allows developers to focus on building applications without managing servers.

2. Headless CMS for Content Flexibility:
Headless CMS separates the content management system from the frontend presentation layer, giving agencies complete freedom to design and develop unique user experiences. This enables flexible content structures, omnichannel content delivery, and personalized experiences for different audiences.
How different is it from regular CMS?: Headless CMS (Content Management System) is a type of content management system architecture where the content repository is separated from the presentation layer. In a traditional CMS, the backend and frontend are tightly coupled, meaning that the way content is stored and managed is intricately tied to how it's displayed.
In contrast, a headless CMS provides content as data over an API (Application Programming Interface), allowing developers to use any technology or framework to present the content.
Example: Contentful
Contentful is a leading headless CMS platform that offers flexibility and scalability for content management.

3. Progressive Web Apps (PWAs) for App-like Experiences:
PWAs bridge the gap between websites and native apps, offering app-like features without requiring installation. They provide offline capabilities, push notifications, and a seamless user experience, making them ideal for engaging users on any device.
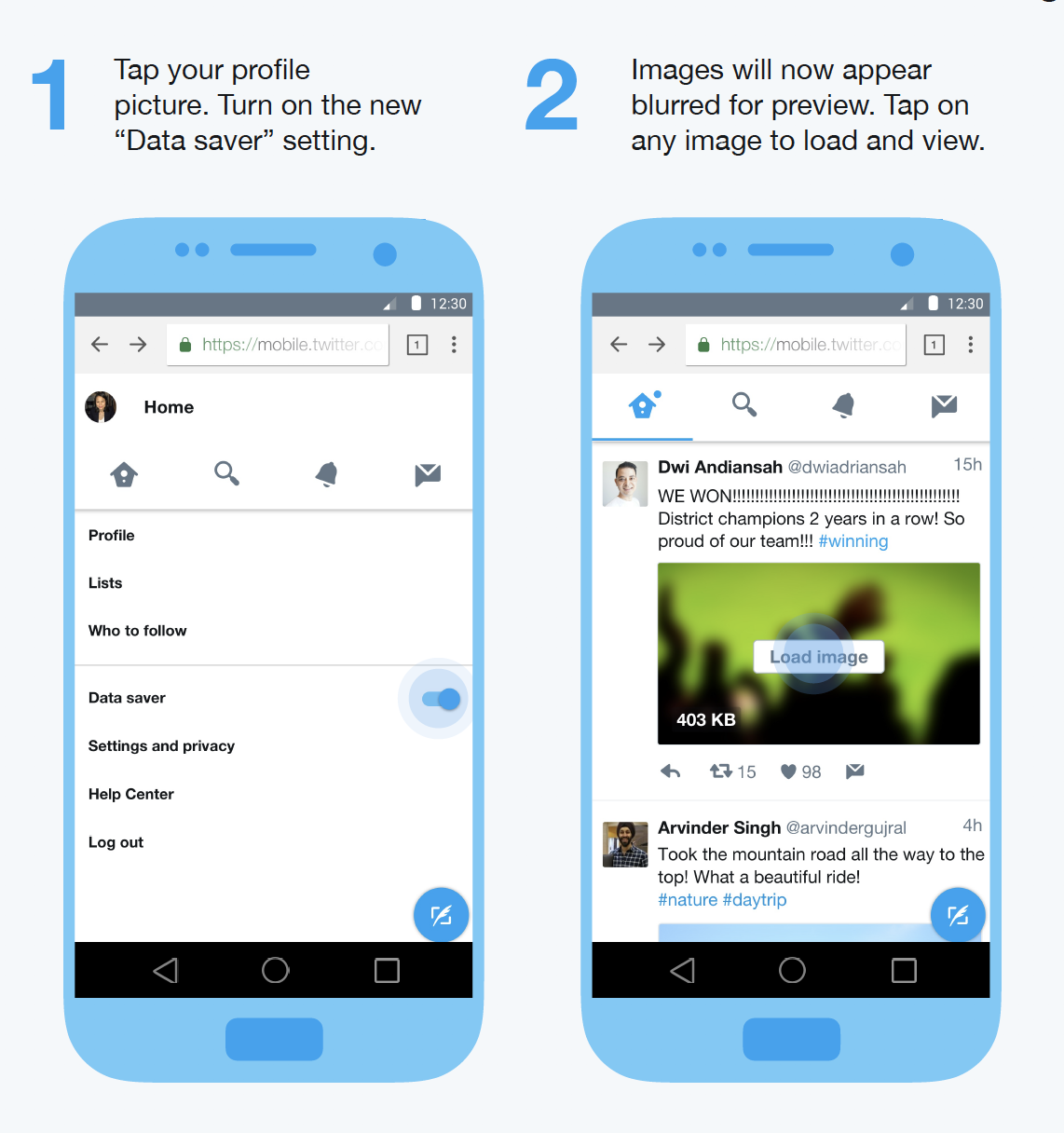
Example: Twitter Lite
Twitter Lite, a new mobile web experience which minimizes data usage, loads quickly on slower connections, is resilient on unreliable mobile networks, and takes up less than 1MB on your device. We also optimized it for speed, with up to 30% faster launch times as well as quicker navigation throughout Twitter. Source: Twitter lite

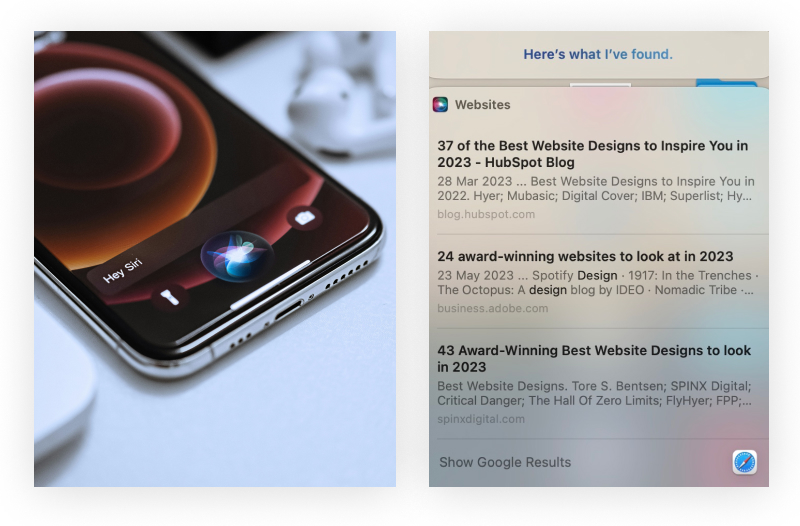
4. Voice Search Optimization for the Future:
Voice search is rapidly growing, and websites need to be optimized for it. Agencies should focus on long-tail keywords, natural language understanding, and structured data to ensure clients' websites are easily discoverable through voice assistants.
Example: Moz article on voice search
This Moz article provides insights and best practices for optimizing websites for voice search. Source: Moz.com

5. Augmented Reality (AR) and Virtual Reality (VR) for Immersive Experiences:
AR and VR are revolutionizing the way users interact with information. Forward-thinking agencies are already exploring these technologies to create immersive experiences for clients, such as product visualization, virtual tours, and interactive learning modules.
Example: Wayfair
Wayfair uses AR to allow users to virtually place furniture in their homes. Source: AboutWayfair.com

6. The Importance of Accessibility:
Accessibility is not just a trend; it's a necessity. Websites and apps that are accessible to everyone, regardless of ability, are not only legally compliant but also reach a wider audience and improve user experience for all.
Example: WebAim
The WebAIM website provides resources and tools for ensuring website accessibility. Source: Webaim.com

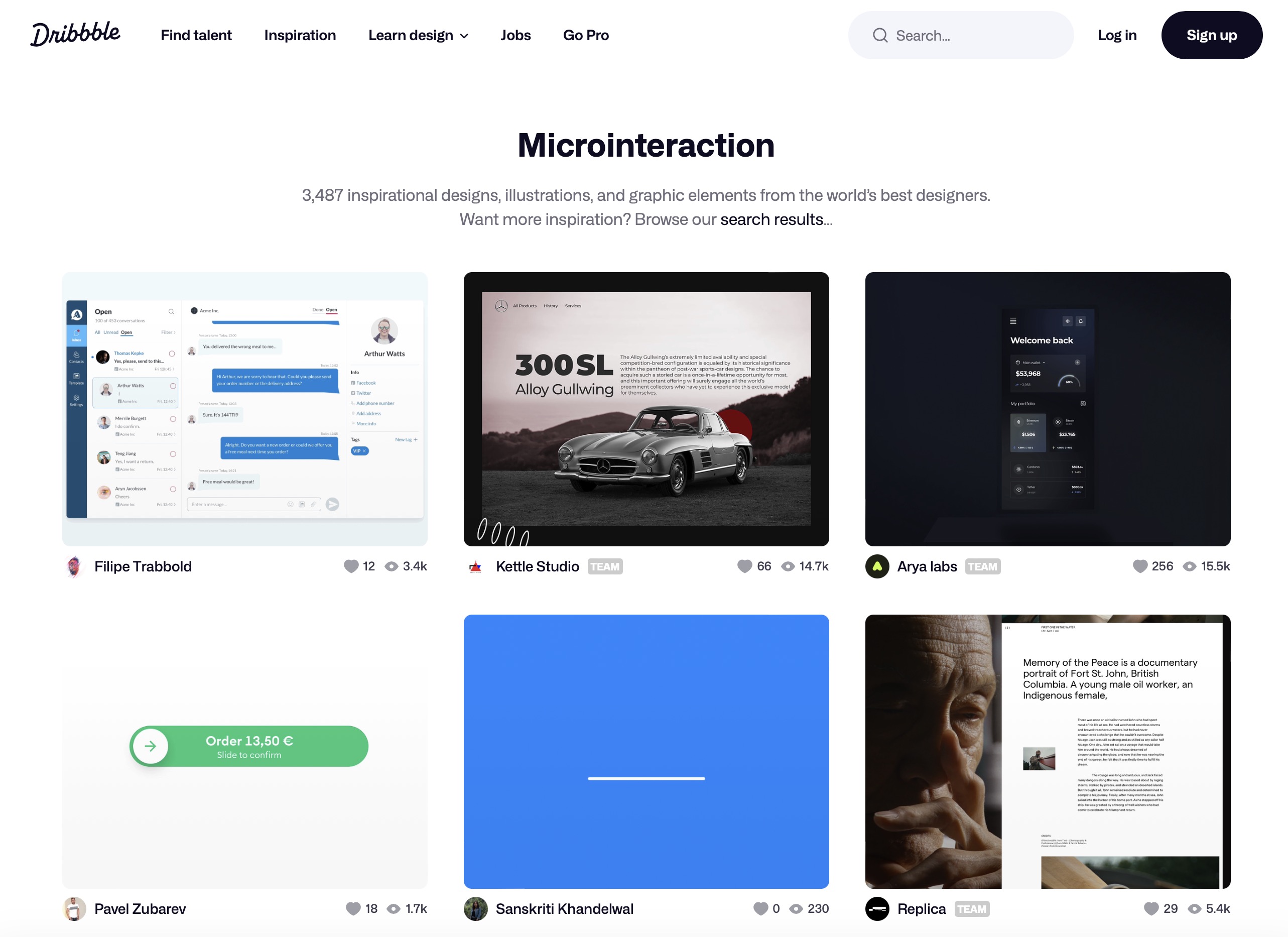
7. The Shift Towards Motion UI and Microinteractions:
Microinteractions and subtle animations are adding a layer of engagement and delight to user experiences. Agencies should explore incorporating these elements strategically to improve user flow, highlight important information, and create a more memorable brand experience.
Example: OWASP Top 10 provides critical security risks
Dribbble showcases design inspiration, including examples of creative microinteractions. Source: Dribble.com

8. The Growing Importance of Cybersecurity:
With cyberattacks becoming increasingly sophisticated, cybersecurity is paramount. Agencies should prioritize secure coding practices, data encryption, and regular security audits to protect client data and ensure user trust.
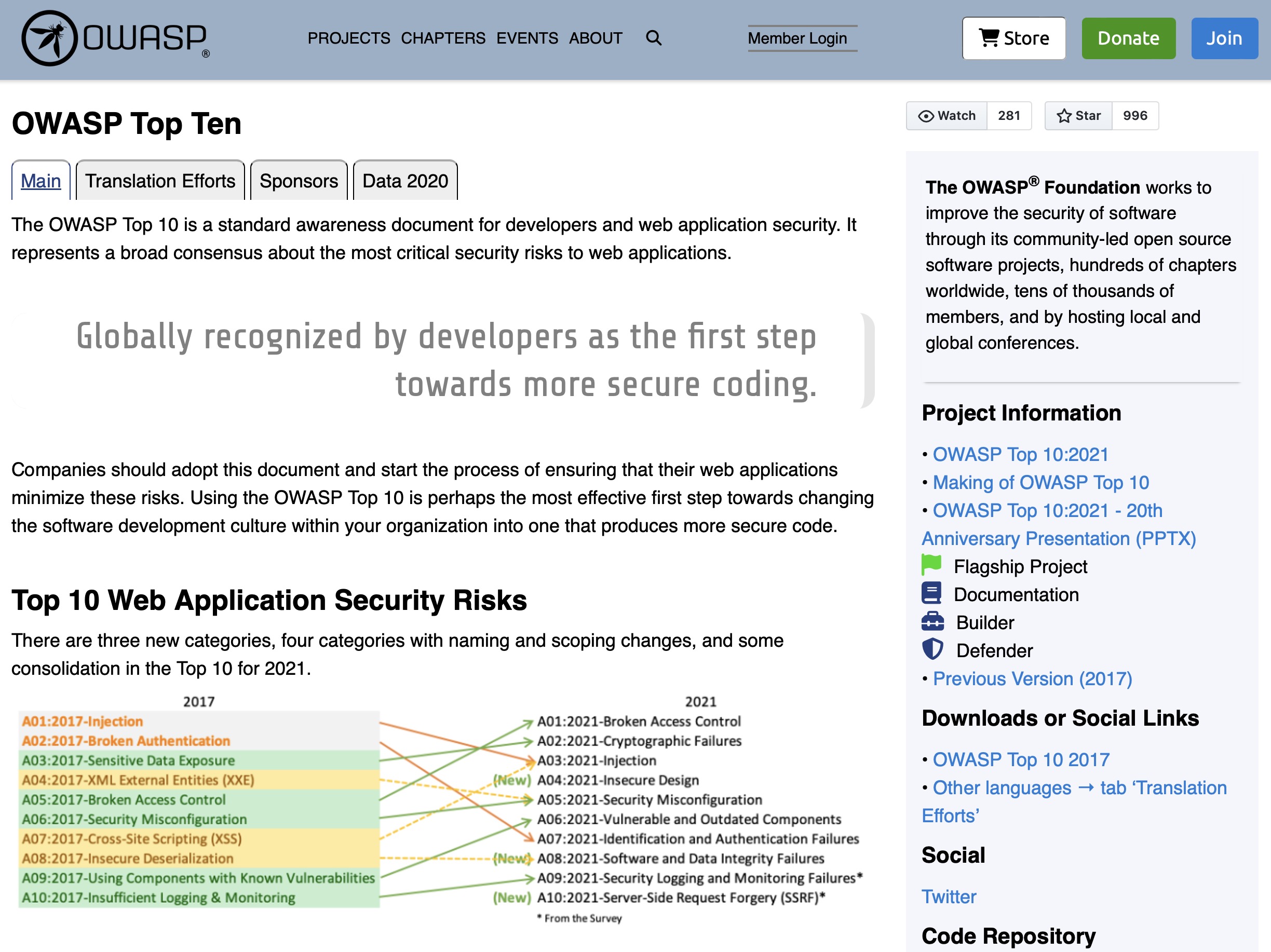
Example: OWASP Top 10 provides critical security risks
The OWASP Top 10 provides critical security risks for web applications. Source: netflixtechblog.com

9. The Power of Personalization and Data-Driven Design:
Understanding user behavior and preferences is key to creating personalized experiences. Agencies should leverage analytics tools and data insights to tailor user journeys, content recommendations, and design elements to individual users.
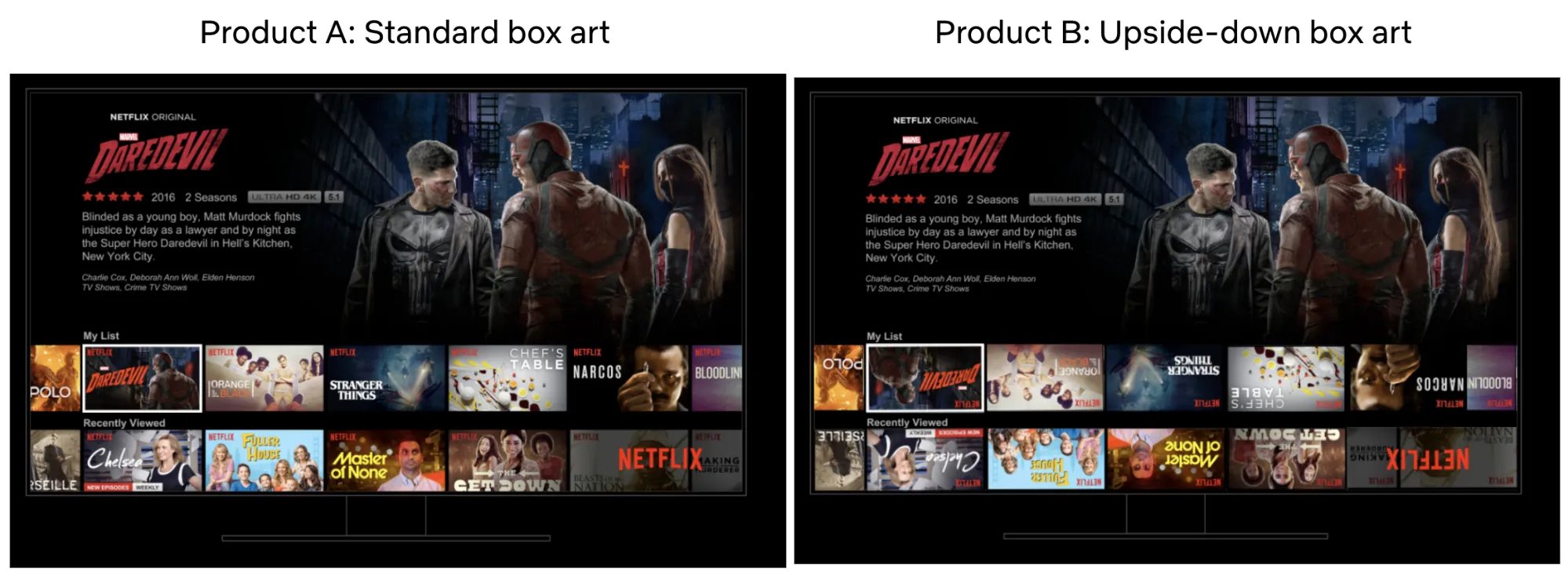
Example: NetflixTechBlog
Netflix uses A/B testing to personalize its user experience based on data. Source: netflixtechblog.com

10. The Integration of AI and Machine Learning:
AI is transforming various aspects of web development, from chatbots and voice assistants to automated content creation and personalization. Agencies should explore how AI can enhance their workflows and offer clients cutting-edge solutions.
Example: ChatFuel
Chatfuel provides AI-powered chatbot solutions for websites. Source: ChatFuel.com

Remember: These trends are just the tip of the iceberg. Staying informed and adaptable is crucial for any design agency to thrive in the ever-evolving digital landscape. By embracing these trends and continuously learning, you can ensure you're offering your clients the best possible solutions and staying ahead of the competition.
Bonus Tip: Don't just read about these trends; experiment with them! Try incorporating them into your own projects to see how they can benefit your clients and push the boundaries of your design and development capabilities.
By understanding and applying these web development trends, your design agency can position itself as a leader in the industry, attracting clients who value innovation and future-proof solutions.