Unlocking the Future of Web: A Guide to Progressive Web Apps
In the ever-evolving landscape of the internet, a new player has emerged, promising a seamless and enhanced user experience - Progressive Web Apps (PWAs). In this article, we'll delve into the world of PWAs, demystifying their concept, exploring their benefits, providing real-world examples, and contemplating the future they hold.
What is a Progressive Web App (PWA)?
Imagine a website that combines the best of both worlds - the reach and accessibility of a website with the immersive experience of a native mobile app. That's precisely what a Progressive Web App aims to achieve. In simple terms, a PWA is a type of application delivered through the web, built using common web technologies but providing a user experience similar to traditional applications.
Benefits and Advantages of PWAs:
1. Cross-Platform Compatibility:
PWAs are designed to work seamlessly across various platforms, whether it's a desktop, laptop, tablet, or smartphone. This cross-platform compatibility ensures that users have a consistent experience regardless of the device they're using.
2. Offline Functionality:
One of the standout features of PWAs is their ability to function offline. Through the use of service workers, PWAs can cache essential resources, allowing users to access certain functionalities even when they're not connected to the internet
3. Fast Loading Speeds:
PWAs are known for their swift loading speeds. By leveraging caching mechanisms and optimized resource loading, PWAs reduce the time it takes for users to interact with the application, enhancing overall user satisfaction.
4. App-Like Experience:
PWAs provide an app-like experience without the need for users to download and install anything. They can be added to the user's home screen, and when launched, they look and feel like native apps, complete with smooth animations and responsive interfaces.
Use Cases with Examples:
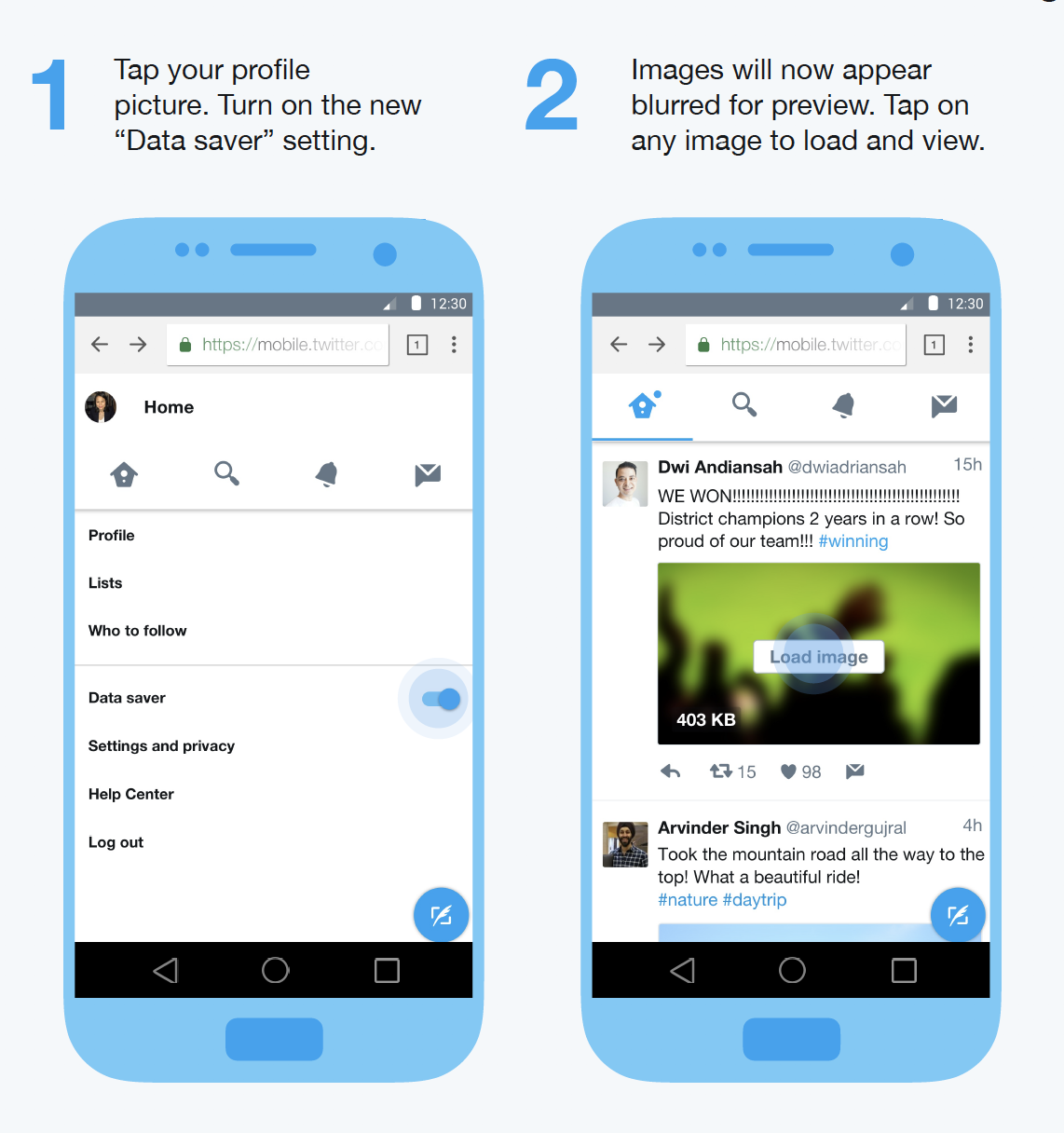
1. Twitter Lite:
Twitter Lite is a prime example of a Progressive Web App. It offers a fast and reliable experience, even on slower networks. Users can receive push notifications and access the app offline, providing a comprehensive Twitter experience without the need for a native app.

Twitter Lite, a new mobile web experience which minimizes data usage, loads quickly on slower connections, is resilient on unreliable mobile networks, and takes up less than 1MB on your device. We also optimized it for speed, with up to 30% faster launch times as well as quicker navigation throughout Twitter. Source: Twitter lite
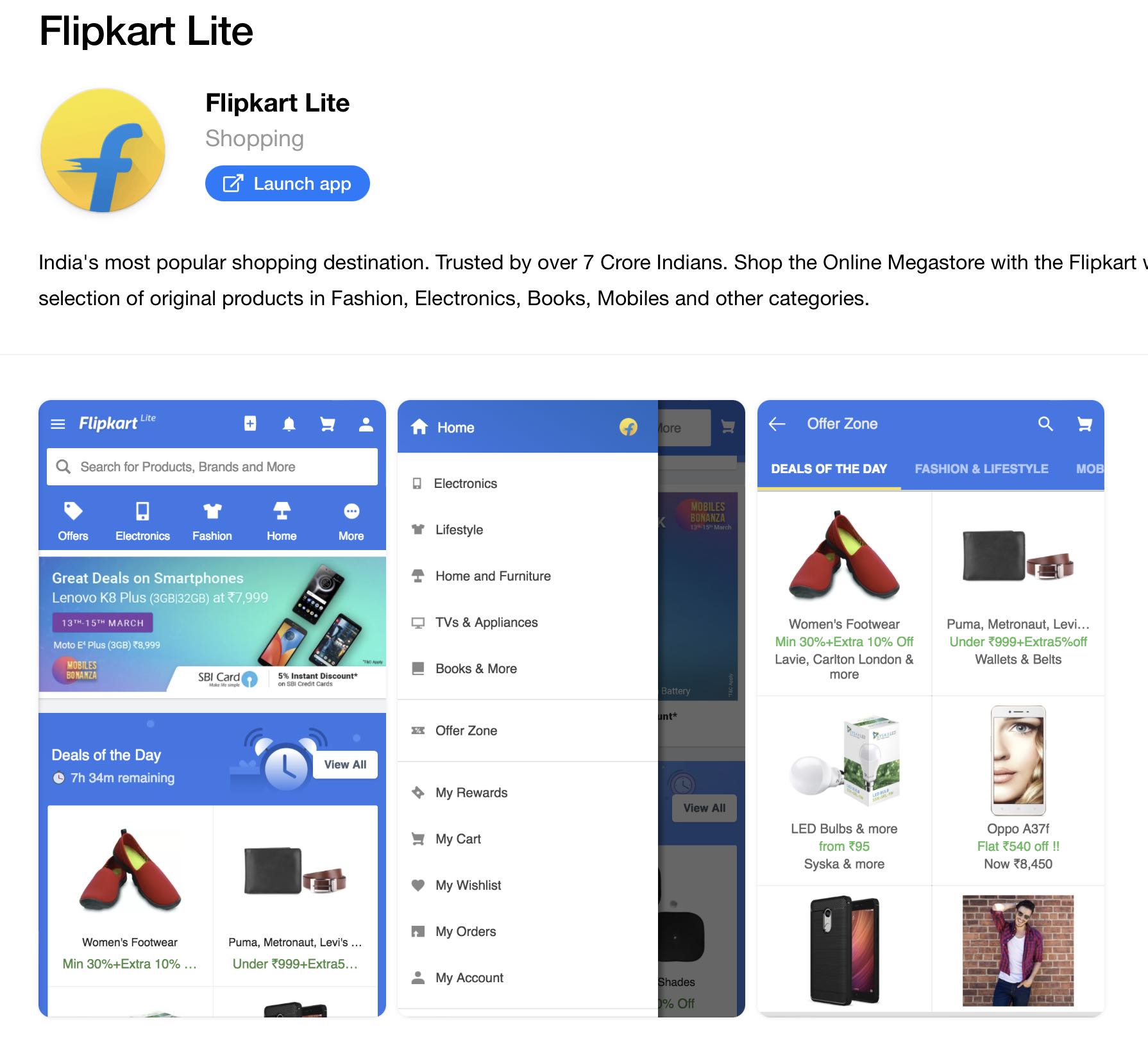
2. Flipkart:
The Indian e-commerce giant, Flipkart, embraced the PWA approach. Their PWA allows users to browse products, add them to the cart, and even complete transactions offline. This has resulted in a significant increase in user engagement.

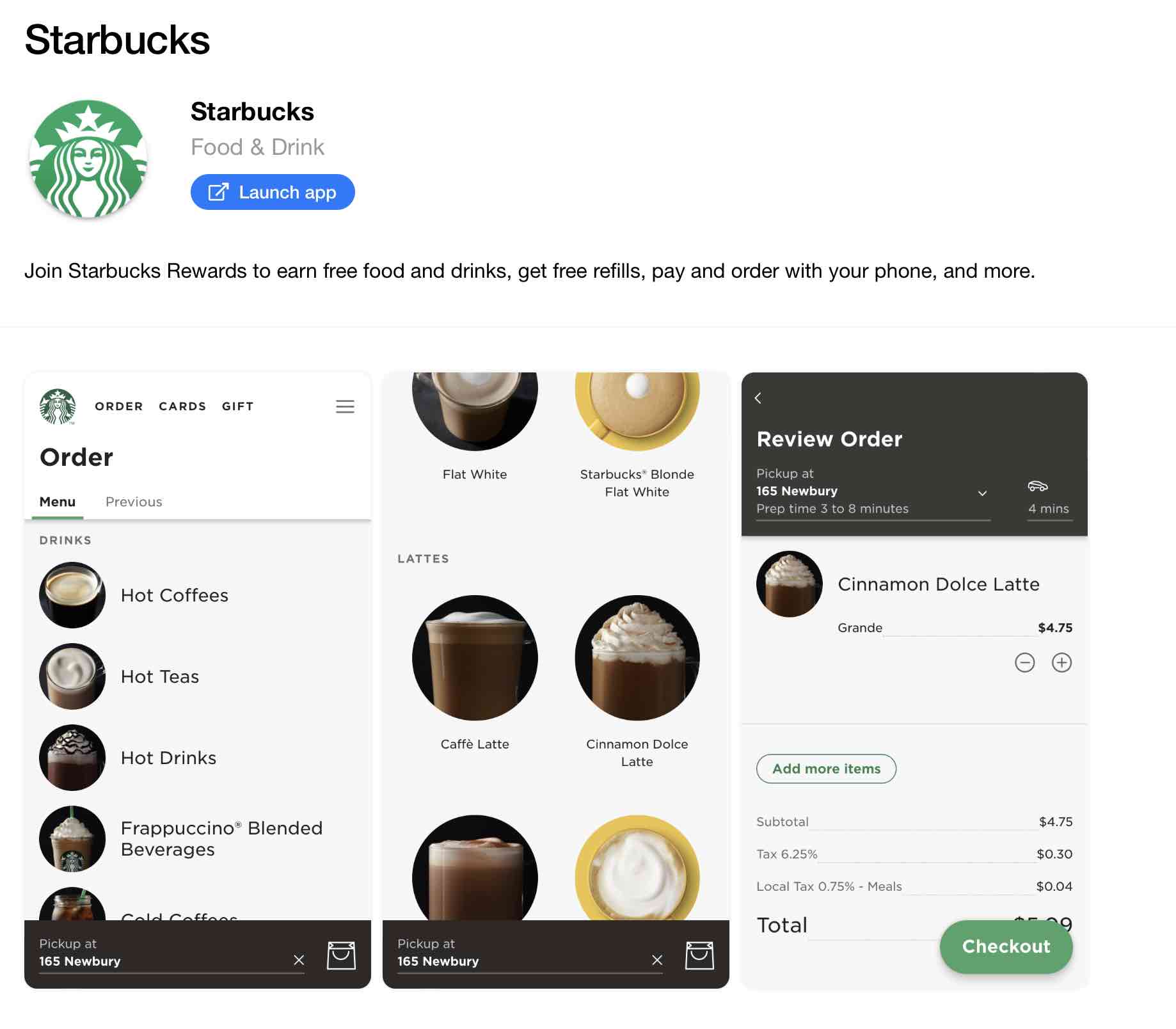
3. Starbucks
Starbucks adopted a PWA to enhance its mobile ordering experience. The PWA allows users to browse the menu, customize their drinks, and place orders even when they are offline. This has streamlined the ordering process for Starbucks customers.

The Future of PWAs:
As technology continues to advance, the future of Progressive Web Apps looks promising. Here are some anticipated developments:
1. Greater Adoption:
More businesses are likely to adopt PWAs as they recognize the potential for improved user engagement, lower bounce rates, and increased conversion rates.
2. Enchanced Features:
PWAs are expected to evolve with more features and capabilities, blurring the lines between web and native apps further. This may include deeper integration with device functionalities and improved offline capabilities.conversion rates.
3. Broader Browser Support:
With major browsers already supporting PWAs, their capabilities are likely to become even more standardized, ensuring a consistent experience for users across different platforms.
In conclusion, Progressive Web Apps represent a significant leap forward in web development. Their ability to combine the best aspects of web and native applications positions them as a key player in the future of digital experiences. As businesses seek ways to engage users effectively, PWAs stand out as a versatile and forward-looking solution.




